В современном веб-строительстве одна из основных возникающих проблем между верстальщиком и дизайнером – это слои в Photoshop с разными режимами смешивания. Браузер умеет выводить в стандартном режиме смешивания “Normal” (применяется, по умолчанию, в CSS – blend-mode: normal). И это является основной проблемой, т.к. чтобы вырезать правильно изображение из макета с наложенными на нее слоями в разных режимах смешивания приходится применять невообразимые уловки, а в отдельных случаях это не представляется возможным. И это уже начинает уходить в прошлое! Режимы смешивания, которые встречаются в Photoshop теперь доступны в CSS через свойства blend-mode и background-blend-mode. Значения этих свойств точно такие же, как любимом графическом редакторе: lighten, multiply, hard-light и так далее.
Вы уже наверняка использовали какие-то свойства, которые изменяют состояния пикселей. К примеру, opacity, но сейчас мы будем говорить только о том, что касается режимов смешивания.

Речь пойдёт о реализации спецификации "Compositing and Blending Level 1" в современных браузерах.
Данный стандарт описывает правила наложения слоёв друг на друга, аналогично тому, как это делается в Photoshop. Например, в режиме multiply итоговый цвет пикселя будет равен произведению цветов двух слоёв. Благодаря этому, можно добиться различных эффектов, таких как:
1) Фотоэффекты, такие как обесцвечивание картинки, сепия, наложение цвета. Например, достаточно будет использовать только одну цветную картинку, чтобы получить плавную анимацию от обесцвеченной к цветной при наведении:
Не все фотошопные режимы смешивания доступны нам в CSS, а только multiply, screen, overlay, darken, lighten, color-dodge, color-burn, hard-light, soft-light, difference и exclusion. Для работы этого вполне должно хватить.
Живые примеры на fiddle. Кликните по каждой из картинок и понаводите на них мышью. Все это сделано на CSS
2) Часто дизайнеры ленятся вырезать фон из картинки и используют наложение картинки без прозрачности на слой так, что фоновый чёрный/белый цвет будет в данном режиме преобразуются в прозрачный (режим screen/multiply):

(на картинке внизу показал кусочек накладываемого изображения «как есть»)
3) Можно использовать технологию для реализации эффектов с текстом, например, в логотипах:

4) Для создания различных эффектов-красивостей:
Демо, автор Justin Windle, http://soulwire.co.uk
Список режимов
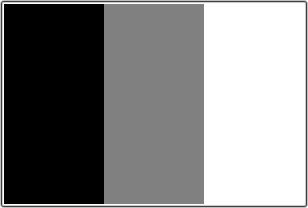
Для примера будем накладывать тигра на такую картинку в разных режимах:

| Режим | Пример | Описание режима |
| normal |  |
Цвет поверх цвета без всяких эффектов. |
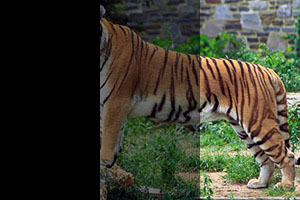
| multiply |  |
Игнорирует белый цвет, остальное затемняет. Как будто наложить два слайда друг на друга. Светлые оттенки остаются практически невидимы, а тёмные подчёркиваются. |
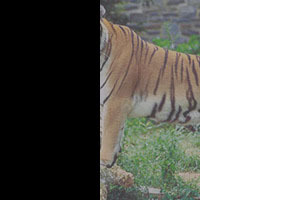
| screen |  |
Игнорирует чёрный цвет, делает остальные цвета светлее. Представьте два проектора светящие на изображение. Темнее изображению не стать, а наоборот, светлые тона проявляются лучше. |
| overlay |  |
Игнорирует обычные тона, делая светлые стороны изображения ярче, тёмные, темнее. Другими словами, усиливает контраст. |
| darken |  |
Удаляет светлые части фото |
| lighten |  |
Затемняет темные пиксели более светлыми. |
| color-dodge |  |
Действие режима похоже на Screen, но заметно сильнее в светлых областях за счет проявления более насыщенных и контрастных цветов нижнего слоя. |
| color-burn |  |
Затемняет яркость, значительно повышает контраст изображения и не влияет на белые пикселы в изображении. |
| hard-light |  |
Использует тот же метод, что и режим Overlay, но эффект более сильный. Если верхний слой светлее 50% серого, то верхний слой осветяется через Screen, а если темнее – то затемяется через Multiply. Если верхний слой на 50% серый – эффекта не будет. |
| soft-light |  |
Если верхний цвет светлее, нижний цвет становиться более светлым; если темнее – нижний цвет становится более темным. |
| difference |  |
Представляет идентичные пиксели как черные, похожие – как темно-серые, а противоположные – как инвертированные. Если верхний слой черный – изменений не будет. |
| exclusion |    |
Похоже на режим Difference, однако обеспечивает меньшую контрастность. Наложение на черный цвет не приводит к каким-либо изменениям, а наложение на белые пиксели – к инверсии сравниваемых значений, что приводит к их отображении серым цветом. |
| hue* |   |
Комбинирует свечение (Luminance) и насыщенность (Saturation) нижнего слоя с цветовым тоном (Hue) верхнего. |
| saturation* |   |
Комбинирует свечение (Luminance) и цветовой тон (Hue) нижнего слоя с насыщенностью (Saturation) верхнего слоя. |
| color* |   |
Комбинирует тон (Hue) и насыщенность (Saturation) верхнего слоя и свечение (Luminance) нижнего слоя. |
| luminosity* |   |
Противоположный режиму Color. Комбинирует Luminance (cвечение) верхнего слоя и Hue (цвета) и Saturation (колебание цвета) нижнего слоя. |
Технологии применения и поддержка браузерами
По спецификации, применять режимы наложения можно в четырёх случаях:
1) Для фонового изображения в CSS
background-blend-mode: <blend-mode>;Поддерживают: Chrome 35+, Firefox 30+ beta (войдёт ли в релиз этот функционал, ещё вопрос, т. к. скорее всего уже переносили «приземление» этого функционала).
2) Для HTML-элементов
mix-blend-mode: <blend-mode>;Поддерживают: пока нет, но активно идёт разработка по реализации.
3) Для SVG
<feBlend mode="<blend-mode>">Поддерживают: Chrome 35+, IE 10+ (с отличиями)
4) Для Canvas
.globalCompositeOperation = <blend-mode> | <composite-mode>*;* доступны дополнительные режимы
На данный момент поддерживают: Chrome 29+, Firefox 24+, Opera 17+, Safari 6.1+
Узнать подробнее о поддержке браузерами данного стандарта можно в таблице от adobe.
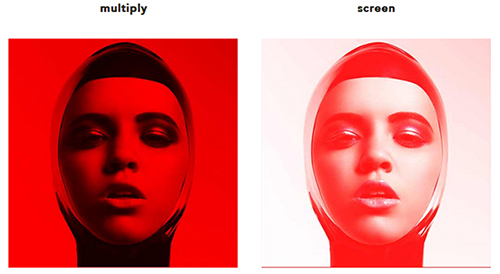
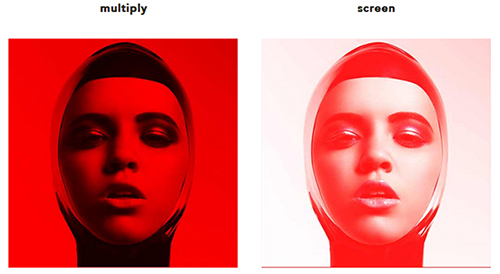
И еще одно практическое применение:
body { background: #f00; }
img { -webkit-blend-mode: multiply; }
<img src="https://proverstka.com.ua/wp-content/uploads/2014/06/woman.jpg" alt="" />

И еще один более интересный пример применений новых возможностей (смотреть рабочий код в действии через Chrome на http://jsfiddle.net/x404/xCv6T/):
html, body { min-height: 100%; }
body { background: url(https://proverstka.com.ua/wp-content/uploads/2014/06/woman.jpg), url(http://www.1280x800.net/images/201112/1280x800.net_65.jpg);
background-repeat: repeat-x, no-repeat; background-size: auto, cover;
background-position: center bottom, left top;
background-blend-mode: multiply, normal;
}
h1 { color: white; text-transform: uppercase; font-size: 5rem; text-align: center; font-family: Futura, sans-serif; text-shadow: 0 0 5px rgba(0,0,0,0.3); }



