Фильтры phx, позволяют манипулировать значением тега, прямо внутри шаблона.
Ну зачем они нужны?
Все довольно просто, модификаторы phx значительно облегчают жизнь разработчику сайта, например есть сайт и необходимо только на главной странице показывать слайдер, ну или любой зыбучий банер. В шаблоне сайта достаточно прописать [[*id:is=`1`:then=`[[$slider]]`]], где 1 – это id главной страницы, а $slider – чанк с html кодом слайдера… и т.д. и т.п. только глупцы создают новый шаблон и копируют туда весь html-код страницы, ради пары строчек слайдера/банера. Но все мы такими были, поэтому не отчаивайся и внедряй phx в разработку.
[[*id:is=`1`:then=`[[$slider]]`]]
Дано:
*id – выводит id текущей страницы;
:is=`1`:then= – проверяет равно ли *id == 1? и если да выводит содержимое then;
$slider – выводит чанк в котором находится верстка и вывод слайдера.
Вместо *id, использовано может быть любое другое поле, например *template – выведет текущий используемый шаблон. Или можно проверять не пусто ли TV-поле *slider или как там его?
[[*slider:!empty=`[[$slider]]`]]
Нагрузка
Одно НО, нужно тщательно следить за обработкой модификаторов. Выше приведенную запись при выводе на сайт, modx считывает слева направо и выполняет все вложенные условия, не зависимо от того, верное условие или нет, будет ли выводится на текущей странице содержимое [[$slider]], в любом случае его содержимое обработается. Поэтому, поменяем запись так:
[[$sli[[*id:is=`1`:then=`der`]]]]
В этом случае, содержимое чанка $slider, будет обработано только когда выполняется условие *id:is=`1`. Т.к. выполняется [[*id:is=`1`:then=`der`]] и если id текущей страницы равно 1, последнее что обрабатывается – [[$slider]], если id не равно 1, тогда – [[$sli]]. А если чанка $sli – нет в элементах, то и нагрузки не будет.
[[$слай[[*id:is=`1`:then=`дер`]]]] [[$[[*id:is=`1`:then=`слайдер`]]]] #идеален
Какую запись использовать?
Вариантов масса, здесь пример обработки условно-нафантазированнного слайдера. Просто комбинируй разные модификаторы под логику своей программы, и главное помни, юный падаван, их суть только в том чтобы сделать разработку проще, а не усложнять без того сложные сложности. Как правило, самый эффективный способ – самый простой, чем проще и понятней конструкция – тем легче с ней будет работать в дальнейшем. А что ты ожидаешь от phx?
[[$sli[[*id:is=`1`:then=`der`]]?-вывод слайдера]] [[$[[*id:is=`1`:then=`слайдер`]]?- вывод слайдера #идеален]]
Эта запись лучше, если в чанке $слайдер – идет дополнительная обработка сниппетом, например обрезается изображение, или генерируется какой-то контент.
Если содержимое $slider – например обычный html-код, без использования сниппетов, то вполне подойдет:
[[*id:is=`1`:then=`[[$slider]]`]] [[*id:is=`1`:then=`[[$слайдер]]`?- слайдер все еще тут]]
В следующих таблицах перечислены некоторые модификаторы, которые могут быть использованы для любого тега MODx Revolution.
Модификаторы условия
| Модификатор | Описание | Пример |
|---|---|---|
| if,input | if – задает дополнительное условие input – добавляет в тег обратываемые данные |
[[+phx:input=`/assets/img/wow.gif`]] – добавляем в тег phx входное значение, следующим модификатором, например, можно обработать изображение. Или [[+phx:input=`/assets/img/wow.gif`:contains=`wow.gif`:then=`da`:else=`net`]] проверить есть ли в пути определенная последовательность символов.[[*id:is=`1`:and:if=`[[*id]]`:ne=`2`:then=`da`:else=`net`]] – если id-ресурса = 1 и не равно 2, выводим “da”, или же “net” |
| or,and | or – условие “ИЛИ” and – условие “И” |
[[*id:is=`1`:or:if=`[[*id]]`:is=`2`:then=`da`:else=`net`]] – если id-ресурса = 1 или = 2, выводим “da”, или же “net”.
[[*id:is=`1`:and:if=`[[*id]]`:ne=`2`:then=`da`:else=`net`]] – если id-ресурса = 1 и не равно 2, выводим “da”, или же “net” |
| isequalto, isequal, equalto, equals, is, eq | Если тег равен модификатору, используется с “then” и “else.” | [[*id:is=`1`:then=`da`:else=`net`]] – если id-ресурса = 1, выводим “da”, или же “net” |
| notequalto, notequals, isnt, isnot, neq, ne | Если тег не равен модификатору, используется с “then” и “else”. | [[*id:ne=`1`:then=`da`:else=`net`]] – если id-ресурса не равно 1, выводим “da”, или же “net” |
| greaterthanorequalto, equalorgreaterthen, ge, eg, isgte, gte | Если тег больше или равен модификатору, используется с “then” и “else”. | [[*id:ge=`1`:then=`da`:else=`net`]] – если id-ресурса больше или равен 1, выводим “da”, или же “net” |
| isgreaterthan, greaterthan, isgt, gt | Если тег больше модификатора, используется с “then” и “else”. | [[*id:gt=`1`:then=`da`:else=`net`]] – если id-ресурса больше 1, выводим “da”, или же “net” |
| equaltoorlessthan, lessthanorequalto, el, le, islte, lte | Если тег меньше или равен модификатору, используется с “then” и “else”. | [[*id:el=`10`:then=`da`:else=`net`]] – если id-ресурса меньше или равно 10, выводим “da”, или же “net” |
| islowerthan, islessthan, lowerthan, lessthan, islt, lt | Если тег меньше модификатора, используется с “then” и “else”. | [[*id:lt=`10`:then=`da`:else=`net`]] – если id-ресурса меньше 10, выводим “da”, или же “net” |
| contains | Если тег содержит модификатор, используется с “then” и “else”. | [[+author:contains=`Сэ́мюэл Кле́менс`:then=`Марк Твен`]] – если в теге содержится фраза “Сэ́мюэл Кле́менс” выводим “Марк Твен” |
| containsnot | Если тег не содержит модификатор, используется с “then” и “else”. | [[+author:containsnot=`Сэ́мюэл Кле́менс`:then=`Кто-нибудь еще`]] – если в теге не содержится фраза “Сэ́мюэл Кле́менс” выводим “Кто-нибудь еще” |
| hide | Если предыдущий модификатор возвращает положительное значение (“then”), то не выводим обработанный тег. | [[*id:is=`10`:hide]] – если id-ресурса = 10, ничего не выводим |
| show | Если предыдущий модификатор возвращает положительное значение (“then”), то выводим обработанный тег. | [[*id:is=`10`:show]] – если id-ресурса = 10, выводим. |
| then | Условие, если тег соответствует модификатору, выводим сообщение, иначе ничего не выводим | [[*id:is=`10`:then=`Yes!`]] – если id-ресурса = 10, выводим “Yes!”. |
| else | Условие, если тег не соответствует модификатору, выводим сообщение. Используется только в связке с “then” | [[*id:is=`10`:then=`Yes!`:else=`nooo`]] – если id-ресурса = 10, выводим “Yes!” иначе “nooo”. |
| select | Установить свое значение, в зависимости от модификатора и вывода тега. Так же можно использовать “else”, например если значение [[+controls]] – не подходит под шаблон select | [[+controls:select=`0=ВЫКЛ&1=ВКЛ&2=ХЗ`:else=`Ошибка`]] – если тег [[+controls]] – выводит “0”, значит выводим “ВЫКЛ”, если тот же тег равен “1” выводим “ВКЛ”, если “2” выводим “ХЗ”, если тег не подходит нашей выборке, то выводим “Ошибка”. |
| in | Работает аналогично php in_array, если тег совпадет с одним из элементов модификатора (разделяются они запятыми), то выводим then, если не совпало else | [[*template:in=`3,4`:then=`[[$myChank]]`:else=`пробел`]] – если тег [[*template]] (текущий шаблон) – равен “3” или “4”, значит выводим [[$myChank]], если не равен, выводим else. |
Модификаторы строки
| Модификатор | Описание | Пример |
|---|---|---|
| cat | Добавляет к тегу строку. | [[+num:cat=` раз`]], выведет к примеру “10 раз”. |
| lcase, lowercase, strtolower | Переведет значение тега в нижний регистр, аналогично функции php strtolower. | [[*pagetitle:lcase]] |
| ucase, uppercase, strtoupper | Переведет текст в верхний регистр, аналогично функции php strtoupper. | [[*pagetitle:ucase]] |
| ucwords | Переведет каждую первую букву, каждого слова в верхний регистр, аналогично функции php ucwords. | [[*pagetitle:ucwords]] |
| ucfirst | Переведет только первую букву строки в верхний регистр, аналогично функции php ucfirst. | [[*pagetitle:ucfirst]] |
| htmlent, htmlentities | Преобразует все символы в соответствющие HTML сущности (для тех символов, для которых HTML сущности существуют), аналогично функции php htmlentities. Использует текущие настройки системы “modx_charset” с флагом “ENT_QUOTES”. | [[*pagetitle:htmlentities]] |
| esc,escape | Экранирует разные “плохие символы”, так же экранирует [, ] и `. | [[*content:esc]] |
| strip | Заменяет все переносы строк, табуляции и множественные пробелы с на один пробел. | [[*content:strip]] |
| stripString | Вырезает из строки заданную строку. | [[*pagetitle:stripString=`вц`]] |
| replace | Обычная замена. | [[*pagetitle:replace=`вц==конфетка`]] |
| striptags, stripTags,notags,strip_tags | Вырезает все теги, кроме разрешенных, аналогично функции php strip_tags | [[*longtitle:strip_tags=`
`]] |
| len,length, strlen | Возвращает длину строки, аналогично функции php strlen | [[*longtitle:strlen]] |
| reverse, strrev | Переворачивает строку, аналогично функции php strrev | [[*longtitle:reverse]] |
| wordwrap | Устанавливает переносы в зависимости от кол-ва символов слова, аналогично функции php wordwrap | [[*pagetitle:wordwrap=`10`]] |
| limit | Устанавливает лимит на длинну строки и обрезает ее. | [[*pagetitle:limit=`10`]] |
| ellipsis | Устанавливает лимит на длинну строки и обрезает ее, добавляя три точки в конце | [[*pagetitle:ellipsis=`10`]] |
| tag | Вернет, запись тега. | [[*pagetitle:ellipsis=`10`:tag]]вернет: [[*pagetitle:ellipsis=`10`:tag]] |
| add, increment, incr | Вернет, значение + модификатор ( по умолчанию +1 ). | [[+num:incr]] или [[+num:add=`97`]] |
| subtract, decrement, decr | Вернет, значение – модификатор ( по умолчанию -1 ). | [[+num:decr]] или [[+num:decr=`97`]] |
| multiply, mpy | Вернет, значение * модификатор ( по умолчанию *2 ). | [[+num:mpy]] или [[+num:mpy=`5`]] |
| divide, div | Вернет, значение / модификатор ( по умолчанию /2 ). | [[+num:div]] или [[+num:div=`5`]] |
| modulus, mod | Вернет, целочисленный остаток от деления значения на модификатор ( по умолчанию % 2. Вернет 1 или 0. ) | [[+num:mod]] или [[+num:mod=`5`]] |
| ifempty, default, empty, isempty | Вернет, указанный модификатор, если значение пусто. | [[*pagetitle:empty=`Пусто`]] |
| notempty, !empty, ifnotempty, isnotempty | Вернет, указанный модификатор, если значение не пусто. | [[*pagetitle:!empty=`Не пусто!`]] |
| nl2br | Вернет строку с “<br />” или “<br>” вставленные перед всеми (\r\n, \n\r, \n и \r)…, аналогично функции php nl2br | [[*pagetitle:nl2br]][[*pagetitle:nl2br]] |
| date | Аналогично функции PHP strftime. Значение – отформатировано. | [[+birthyear:date=`%Y`]] |
| strtotime | Аналогично функции PHP strtotime. Вернет дату. | [[*createdon:strtotime]], – вернет типа “[[*createdon:strtotime]]” |
| fuzzydate | Вернет дату. Типа вчера, сегодня…. | [[*createdon:fuzzydate]], – вернет типа “[[*createdon:fuzzydate]]” |
| ago | Вернет дату в прошедших секундах, минутах, неделях или месяцах. | [[*createdon:ago]], – вернет типа “[[*createdon:ago]]” |
| md5 | Аналогично функции php md5. | [[+password:md5]]. |
| cdata | Вставляет строку в оболочку “CDATA” тегов. | [[*pagetitle:cdata]]. |
| userinfo | Возвращает запрошенные модификаторов данные о пользователе. Значение должно быть id-пользователя ( modUser ). | [[+modx.user.id:userinfo=`username`]]. |
| isloggedin | Возвращает true, если пользователь авторизирован в этом контексте. | [[+modx.user.id:isloggedin]]. |
| isnotloggedin | Возвращает true, если пользователь не авторизирован в этом контексте. | [[+modx.user.id:isnotloggedin]]. |
| toPlaceholder | Помещает результат вывода тега в плейсхолдер, причем там где был помещен – ничего не выводится, а телепортируется в указанный плейсхолдер. До этого модификатора можно использовать любые другие модификаторы. | [[+number:toPlaceholder=`итого`]], помещает содержимое [[+number]] в плейсхолдер [[+итого]]. Можно усложнять запись добавляя в левую часть выражения любые другие модификаторы: [[+number:is=`10`:then=`ровно 10`:else=`точно не 10!`:toPlaceholder=`итого`]], если [[+number]] = 10, тогда выводим в плейсхолдер [[+итого]]: “ровно 10”, если же нет “точно не 10!”. |
| cssToHead | Прописывает файл CSS в <link> элемент перед закрывающим тегом </head>, где значение тега модификатора вписывается в аттрибут “href”. Используется modX.regClientCSS. | [[+cssTV:cssToHead]] перед закрывающим тегом </head>, регистрирует CSS, например: <link rel=”stylesheet” href=”значение +cssTv” type=”text/css” /> |
| htmlToHead | Вписывает значение тега перед закрывающим тегом </head>. Используется modX.regClientStartupHTMLBlock. | [[+htmlTV:htmlToHead ]] перед закрывающим тегом </head>, регистрирует значение тега [[+htmlTV]] в HTML код. |
| htmlToBottom | Вписывает значение тега перед закрывающим тегом </body>. Используется modX.regClientHTMLBlock. | [[+htmlTV:htmlToBottom]] перед закрывающим тегом </body>, регистрирует значение тега [[+htmlTV]] в HTML код. |
| jsToHead | Прописывает файл JS в <link> элемент перед закрывающим тегом </head>. Используется modX.regClientStartupScript. | [[+jsTV:jsToHead]] перед закрывающим тегом </head>, регистрирует JS, например: <script type=”text/javascript” src=”значение +jsTv”></script> |
| jsToBottom | Прописывает файл JS в <link> элемент перед закрывающим тегом </body>. Используется modX.regClientScript. | [[+jsTV:jsToBottom]] перед закрывающим тегом </body>, регистрирует JS, например: <script type=”text/javascript” src=”значение +jsTv”></script> |
| urldecode | Аналогично функции php urldecode. | [[+stringi:urldecode]]. |
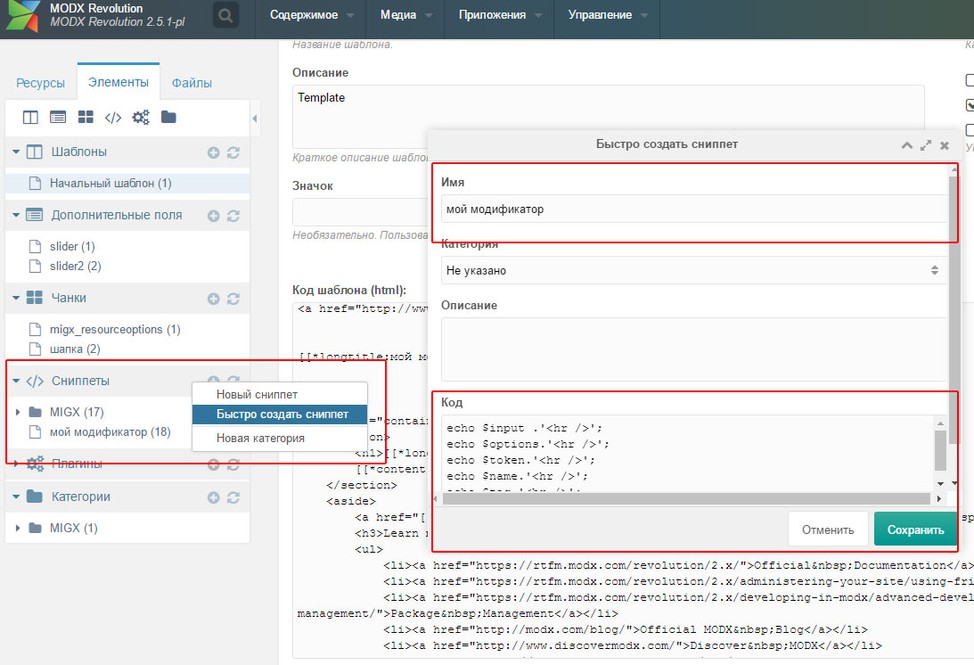
Создаем свой модификатор
Модификаторы создаются, в точности как сниппеты. Тоесть по сути любой сниппет можно использовать в качестве модификатора, другой вопрос, вернет ли он нам то что нужно?)) например: [[*id:мой модификатор=`тест`]]
| Параметр | Значение | Пример чо выйдет |
|---|---|---|
| input | Значение тега | выйдет значение тега [[*id]] |
| options | Значение модификатора | “тест” |
| token | Тип тега | * |
| name | Наименование тега | id |
| tag | Вернет запись тега | [[*id:мой модификатор=`тест`]] |
К примеру, создадим тестовый сниппет “мой модификатор“, и почекаем что вылезает:

<?php $test = $input .'<hr />'; $test .= $options.'<hr />'; $test .= $token.'<hr />'; $test .= $name.'<hr />'; $modx->log(1,'$tag: '. $tag); # это будет выводится в журнал ошибок # напрямую в шаблон выводить не советую иначе подвиснет сайт return $test;
Цепочки модификаторов
Хорошим примером построения цепочки будет отформатировать строку даты в другой формат, например, так:
[[+mydate:strtotime:date=`%Y-%m-%d`]]
Прямой доступ к таблице “modx_user_attributes” в базе данных с использованием выходных модификаторов вместо сниппета можно осуществить просто путем использования модификатора userinfo. Выбрать соответствующий столбец из таблицы и указать его в качестве свойства выходного модификатора, например, так:
Внутренний ключ пользователя: [[!+modx.user.id:userinfo=`internalKey`]] Логин: [[!+modx.user.id:userinfo=`username`]] Полное имя: [[!+modx.user.id:userinfo=`fullname`]] Роль: [[!+modx.user.id:userinfo=`role`]] E-mail: [[!+modx.user.id:userinfo=`email`]] Телефон: [[!+modx.user.id:userinfo=`phone`]] Мобильный телефон: [[!+modx.user.id:userinfo=`mobilephone`]] Факс: [[!+modx.user.id:userinfo=`fax`]] День рождения: [[!+modx.user.id:userinfo=`dob`:date=`%Y-%m-%d`]] Пол: [[!+modx.user.id:userinfo=`gender`]] Страна: [[!+modx.user.id:userinfo=`country`]] Штат: [[!+modx.user.id:userinfo=`state`]] Zip код: [[!+modx.user.id:userinfo=`zip`]] Фото: [[!+modx.user.id:userinfo=`photo`]] Комментарий: [[!+modx.user.id:userinfo=`comment`]] Дата последнего входа: [[!+modx.user.id:userinfo=`lastlogin`:date=`%Y-%m-%d`]] Количество входов: [[!+modx.user.id:userinfo=`logincount`]]
Особое внимание обращаем на восклицательный знак [[!+modx.user.id]]. Он позволяет НЕ кэшировать содержимое вывода. Почему нужно не кешировать? Представим это так: на сайте 5 пользователей. Первый пользователь зашел на страницу с вызовом:
Добро пожаловать, [[!+modx.user.id:userinfo=`username`]]!
По задумке на этой странице, выводится приветственное сообщение пользователю. Так вот, если результат будет кешироваться, то при первом входе на эту страницу – сохранится имя пользователя который только что зашел – и всем остальным будет показываться не их имя, а имя того пользователя который вошел на эту страницу первым. Чтобы этого избежать – просто не кэшируем этот тэг, с помощью восклицательного знака перед вызовом [[!+modx…
P.s.: Не забываем отключать кэширование тегов, где нужно! Чтобы это сделать – нужно ИЗБАВЛЯТЬСЯ от восклицательных знаков ( ! ). Результаты большинства сниппетов вплоне себе могут работать из кэша.
Статья взята отсюда. К сожалению, автор решил больше свой ресурс не поддерживать.
