Flexbox – это стандарт CSS, оптимизированный для проектирования пользовательских интерфейсов. Используя различные flexbox свойства можно создать страницу из блоков, которые легко позиционировать и изменять любым способом. Сайты и приложения, созданные таким образом хорошо адаптируются ко всем размерам экрана.
В этой статье мы рассмотрим пять flexbox подходов для решения проблем компоновки страницы. В статье показаны практические примеры для демонстрации сценариев из реальных html страниц, в которых эти методы применяются.
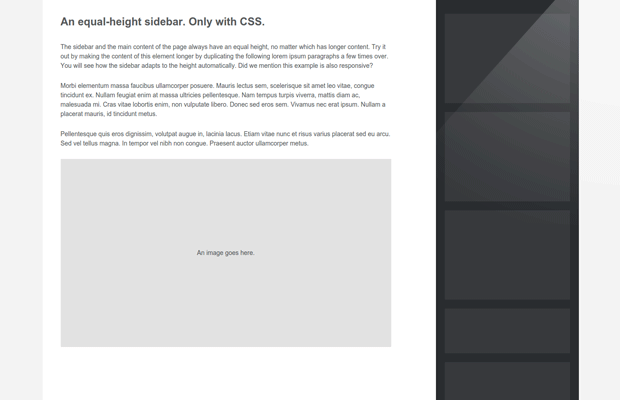
1. Создание колонок равной высоты
Поначалу это может показаться легкой задачей, но сделать столбцы, которые имеют равную высоту, приносит немало трудностей и процесс реализации порой очень раздражает. Обычная установка свойства min-height не будет работать, потому как только количество контента в одной из колонок начнет меняться, некоторые из колонок будут увеличиваться, а другие останутся короче.
Исправление этой проблемы с помощью flexbox решает эту проблему, т.к колонки созданные таким образом, имеют равные высоты по-умолчанию. Все, что нам нужно сделать, это инициализировать flex модель, затем задать значения свойствам flex-direction и align-items.
Чтобы посмотреть демо-версию этой техники, вы можете прочитать статью «Easiest Way To Create Equal Height Sidebars», в которой создана страница с боковой панелью и основной частью с контентом.
2. Сортировка элементов
Некоторое время назад, если бы нам пришлось динамически изменять порядок некоторых элементов, мы бы использовали JavaScript. С flexbox эта задача сводится к применению одного свойства CSS – order.
Свойство order позволяет нам менять последовательность flex элементов, в которой они появляются на экране. Этот параметр представляет собой целое число, определяющий положение элемента – более низкие числа означают больший приоритет.
У свойства order много практических применений. В качестве примера можно посмотреть – эту статью, где рассказывается про просмотрение отзывчивой секции с комментариями.
3. Горизонтальное и вертикальное выравнивание
Вертикальное выравнивание в CSS – это одна из тех проблем, которую до сих пор сложно сделать. Если задать запрос в Google про вертикальное выравнивание, то ответом будем бесконечное количество ссылок на разные методы, большинство которых основано на таблицах (table) и трансформациях (transform) – свойства, которые не предназначены для создания макетов.
Flexbox предлагает простое решение этой проблемы. Каждый flex layout имеет 2 направления (X- ось и Y-ось) и два свойства для выравнивания по каждой из этих осей. И при центрировании мы можем позиционировать любой элемент прямо в середине родительского контейнера.
Просмотреть эту технологии в действии можно на этой странице.
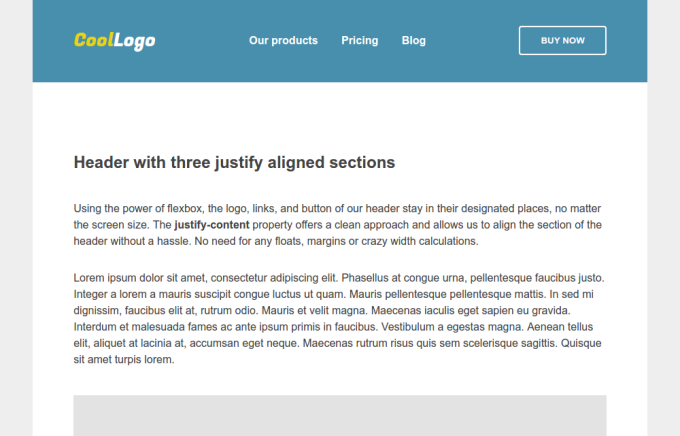
4. Создание отзывчивой сетки
Большинство разработчиков полагаются на CSS фреймворки при создании адаптивных сеток. Bootstrap является наиболее популярным, но есть сотни библиотек, которые могут помочь вам с этой задачей. Как правило, они работают хорошо и имеют множество опций, но имеют тенденцию быть довольно тяжелым. Если вы не хотите реализовать все в рамках сетки, то flexbox для Вас!
Строка в flexbox сетке представляет собой контейнер с css свойством display: flex. Горизонтальные столбцы внутри него могут содержать любое количество элементов, размер которых задается с помощью flex. Flex модель адаптируется к размеру окна просмотра, таким образом все выглядит отлично на всех устройствах. И, если мы решим, что нам не хватает места на экране по горизонтали, то легко можно превратить макет в вертикальной с помощью медиа-запроса.
Эта техника подробно расписана на странице The Easiest Way To Make Responsive Headers.
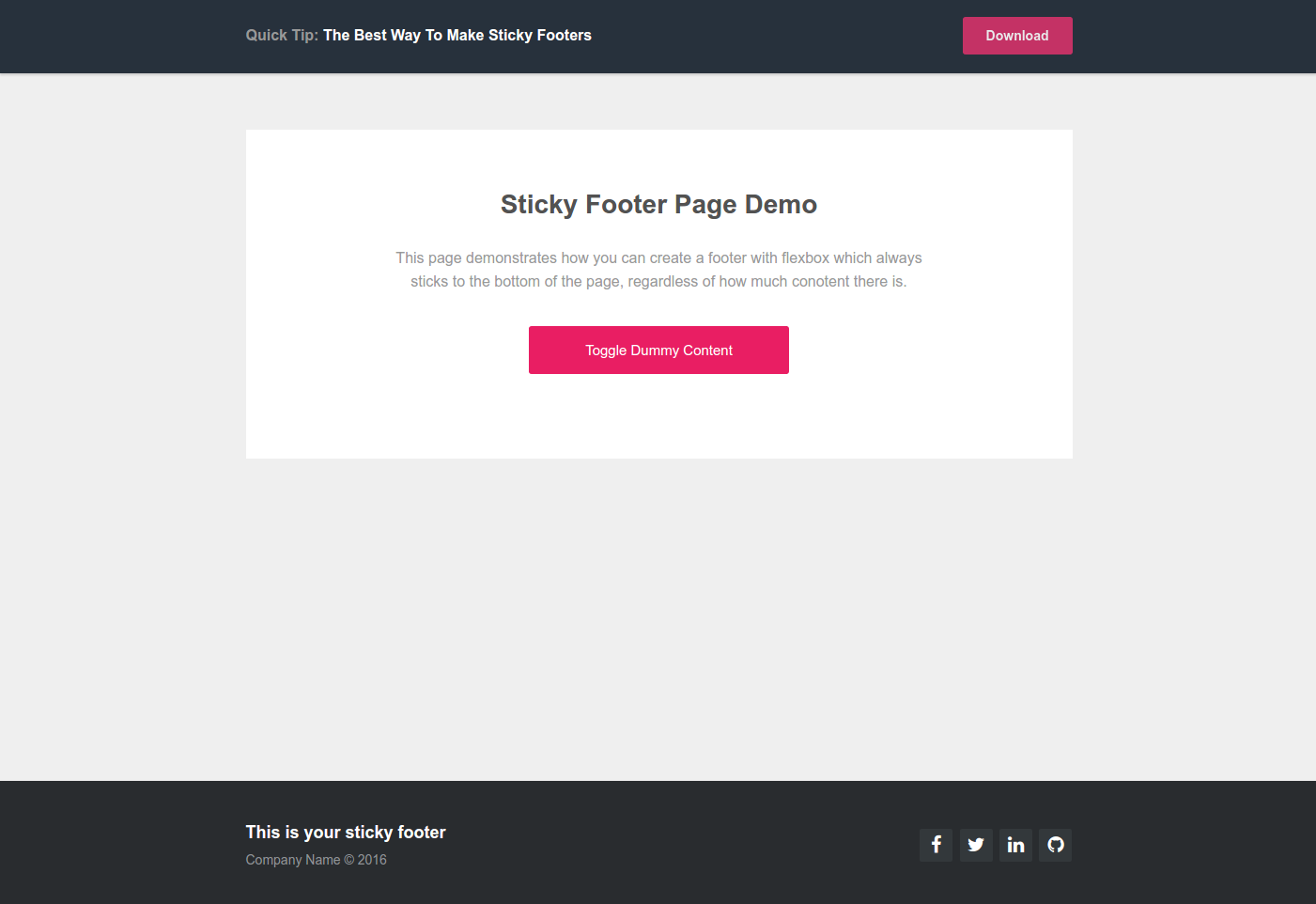
5. Создание футера прибитого к низу страницы
Flexbox имеет простое решение этой проблемы. Страницу, в которой надо, чтобы футер был всегда прибит к низу страницы, можно делать на flex элементах и мы можем быть уверены, что наш футер всегда будет оставаться в нижней части страницы.
Применение display: flex к тегу body позволяет построить весь макет страницы, используя flex свойства. После того как это будет сделано, основное содержание веб-сайта может содержать один flex элемент, а футер другой flex-элемент, что позволяет сделать позиционирование легко управляемым и разместить элементы именно там, где мы хотим.
Больше информации вы найдете в статье The Best Way To Make Sticky Footers.
Подводя итоги
Все основные браузеры (исключая IE9) уже поддерживают flex режим. И если Вы не использовали его в настоящее время, мы настоятельно рекомендуем вам попробовать!
Надеемся, что вы нашли наши советы CSS полезными и что они помогут Вам создавать более качественные и более надежные адаптивные макеты.