2014
Любой современный сайт содержит в себе какой-то объем анимации на своих страницах. Самый простой способ привести внешний вид вашего проекта к привлекательному виду – это использование анимации с использованием CSS3. Использование Javascript позволяет сделать страницы с более мощной логикой анимации, иначе мы будем ограничены только тем, что нам позволяет сделать CSS, хотя и это уже позволяет выполнять основные задачи.
CSS библиотеки
Опытные разработчики уже потратили уйму времени на то, чтобы создать готовые библиотеки с CSS анимацией. Используя эту информацию, остается добавить элемент и класс в таблицу стилей и использовать анимацию как угодно.
2014
Веб меняется каждый день. Одни технологии появляются, а другие исчезают. По этой причине веб-дизайнеры и фронтенд-разработчики должны следить за многими из последних тенденций веб-дизайна – параллакс прокрутка, фиксированные заголовки, плоский дизайн, лендинги и анимация – это некоторые из самых «горячих» новинок в сегодняшнем вебе.
В этой статье мы рассмотрим анимации и эффекты, основанные на CSS и jQuery, возникающие по мере прокрутки страницы. В этой демонстрации показано 4 эффекта, которые будут подробно рассмотрены в этой статье.
ps. Код, используемый в этой статье можно было улучшить с помощью кеширования и использования CSS анимации вместо метода jQuery – animate(), но для простоты, мы повторяли объявление объектов и все сохранили внутри jQuery.
2014

Box-sizing – это свойство CSS, которое делает верстку макетов сайта более понятным. Если вы работали с CSS, то вы знаете, что использование свойств width, padding и border ведет к путанице. Иногда, когда используется свойство width, оно не может быть всегда применено к тому, что вы ожидаете – например ширина width задается в процентах, а граница border указывается в пикселях. Тем не менее, используя свойство box-sizing, ширина блока в 200px будет действительно отображать блок шириной 200px.
Это никак не связано с JavaScript и это также работает в Internet Explorer, начиная с 8й версии.
2014
Velocity – это jQuery плагин, который повторяет $.animate(), обеспечивая более высокую производительность, делая Velocity даже быстрее анимации в CSS, также включает новые возможности по улучшению аннимации.


Совместимость
Velocity работает и в Internet Explorer 8 и в Android 2.3. Velocity использует функцию $.queue() из jQuery, и таким образом легко взаимодействует с функциями jQuery – $.animate(), $.fade(), и $.delay(). Поскольку синтаксис Velocity похож с $.animate(), то ни один участок вашего когда не нуждается в изменении.
2014
Как получилось так, что Javascript анимация быстрее и лучше CSS переходов? И как стало возможным, что релизы медиа-мобильных сайтов у Adobe и Google конкурируют с нативными приложениями?
В этой статье изложен детальный разбор, почему библиотеки Javascript DOM анимации, такие как Velocity.js и GSAP более производительные, чем jQuery и CSS анимация.
Щелкните по картинке и оцените возможности Javascript:


jQuery
Начнем с основ: Javascript и jQuery были ложно объединены. Javascript анимация быстрая. jQuery замедляет анимацию . Все из-за того, что анимация не была целью проекта jQuery и в нем не заложен мощный производительный движок, хотя jQuery является достаточно мощной библиотекой:
2014
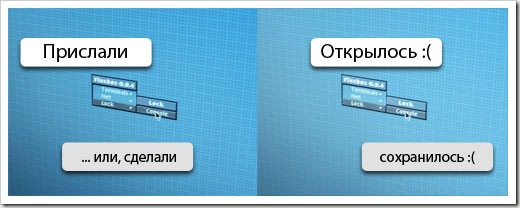
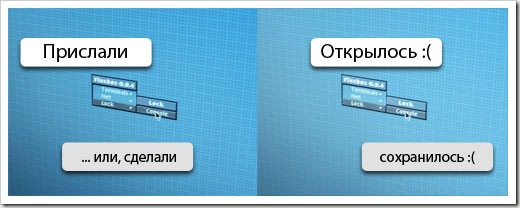
Такая вот ситуация: дизайнер присылает макет, а у верстальщика открывается какая то лабуда светлая, или темная (если верстальщик испольует МасOS, а дизайнер Win.). Или же верстальщик сохраняет картинку, а там цвета другие стали.


Разберемся почему так и как с этим жить.
2014
Размеры разрабатываемого дизайна сайта, которые зависят от ширины или высоты экрана, обычно задаются в процентном соотношении. Возможно, вы делали так со всеми своими сайтами, оптимизируя их размеры под планшеты и смартфоны. И не имеет значения, что за элементы находятся на странице (текстовые блоки, изображения) – все те элементы, которые должны подстраиваться под размеры экрана.


Но использование процентных значений не всегда лучший способ определить размеры по отношению к окну браузера. Примером может служить размер шрифта. Размер шрифта не может быть сделан так, чтобы реагировать на изменение ширины окна браузера, по крайней мере, не в процентах. Поэтому в CSS3 появились новые единицы измерения, которые помогают решить эту проблему.