Как веб-разработчик, вы должны быть знакомы с console.log() . Это наиболее простой подход к устранению любых неполадок путем регистрации значений переменных в инструментах разработчика. Но консольный API – это гораздо больше, он предоставляет множество других методов, которые могут помочь вам в отладке.
Список всех методов консоли, которые описаны в этой статье:
- console.log()
- console.clear()
- console.warn()
- console.table()
- console.dir()
- console.group и console .groupCollapsed()
- console.count и console.countReset()
- console.assert()
- Console.error()
- console.time и console.timeEnd()
- console.trace()
1. console.log()
Это наиболее распространенный метод ведения отладки. Эта функция просто выводит в консоль любые переменные/строки. Достаточно перечислить несколько переменных/строк, поставив между ними запятую.
Единственная строка выведенная в консоль:
console.log('Simple console message')
/**** Output ****/
// Simple console messageВ консоль будет выведено несколько переменных:
const str1 = 'Hello'
const str2 = 'World'
console.log(str1, str2)
/**** Output ****/
// Hello WorldВ консоль будет выведено несколько переменных:
const str1 = 'Hello'
const str2 = 'World'
const arr = ['Apple', 'Orange', 'Banana']
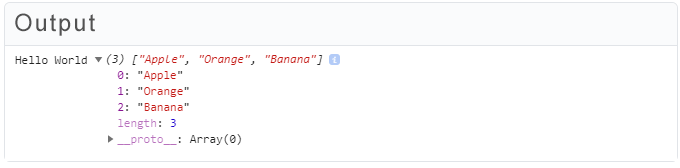
console.log(str1, str2, arr)
Вы также можете украсить вывод в консоли используя CSS стили. Если вы отлаживаете приложение с большим количеством записей, вам могут пригодиться следующие методы ведения логов:
log, info, error и warn
Чтобы применить свои собственные стили к логам, поставьте перед выводом флаг %c, а во втором параметре укажите строку свойств стилей CSS, как показано в примере ниже:
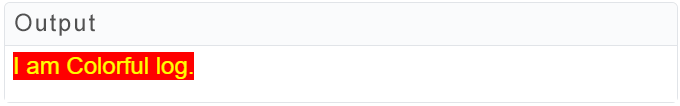
console.log('%cI am Colorful log.',
'font: 2em sans-serif; color: yellow; background-color: red;'
)
Зачем применять CSS стили к логам?
Цвета могут помочь сделать понятнее логи. Чтобы отлаживать приложение с множеством логов, создайте собственный набор методов ведения логов, в котором каждый метод имеет уникальный цвет для каждого компонента или модуля. Затем по цветам вы можете легко определить, откуда берется та или иная запись.
2. console.clear()
Использование логирования при разработке или отладке – обычная практика. Вы заметите, что с каждым обновлением консоль начинает загромождаться записями.
Чтобы этого избежать, вы можете просто добавить console.clear () в начало кода. Теперь при каждом обновлении вы будете получать чистую консоль.
3. console.warn()
Если вы работаете с панелью инструментов разработчика или API, console.warn() действительно полезна для предупреждения пользователей о том, что что-то не так.
Обычно это используется пакетами NPM, чтобы сообщить разработчикам, устарело ли API или о любых будущих изменениях в библиотеке. Некоторые браузеры добавляют в журнал консоли небольшой восклицательный знак ⚠️ для предупреждений.
const printName = name => {
if (!name) {
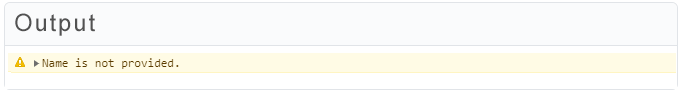
console.warn('Name is not provided.')
}
}
printName()
4. console.table()
Он отображает объект, массив или массив объектов в табличном формате, что упрощает просмотр объектов и массивов.
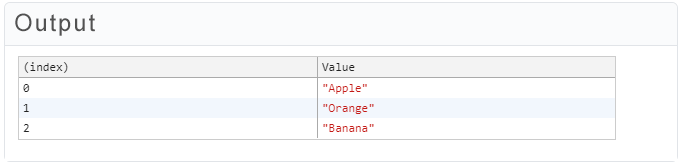
let fruits = ['Apple', 'Orange', 'Banana']
console.table(fruits)
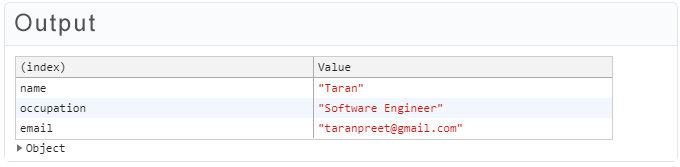
const obj = {
name: 'Taran',
occupation: 'Software Engineer',
email: 'taranpreet@gmail.com'
}
console.table(obj)
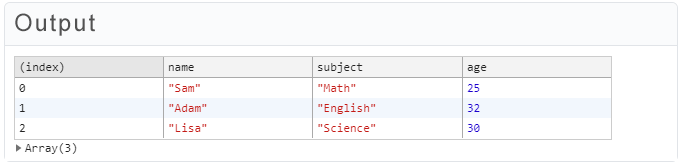
let students = [
{ name: 'Sam', subject: 'Math', age: 25 },
{ name: 'Adam', subject: 'English', age: 32 },
{ name: 'Lisa', subject: 'Science', age: 30 }
]
console.table(students)
Ограничение выводимых колонок
Используя этот метод, вы также можете ограничить количество столбцов, отображаемых в таблице (в консоли). Это делается путем передачи методу второго аргумента, который представляет собой список столбцов в формате массива.
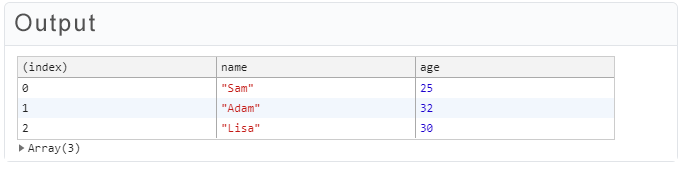
Давайте еще раз посмотрим на приведенный выше пример (массив объектов), но на этот раз мы будем отображать только имя и возраст.
let students = [
{ name: 'Sam', subject: 'Math', age: 25 },
{ name: 'Adam', subject: 'English', age: 32 },
{ name: 'Lisa', subject: 'Science', age: 30 }
]
console.table(students, ['name', 'age'])
Обратите внимание: вы можете отсортировать таблицы, кликнув по заголовкам столбцов.
5. console.dir()
console.dir() распознает объект как объект и выводит его свойства, тогда как console.log() выводит объект в его строковом представлении.
Когда нужно напечатать строку, и console.log(), и console.dir() возвращают обычную строку.
const str = 'Hello World'
console.log(str)
console.dir(str)
/**** Output ****/
// Hello World
// Hello World
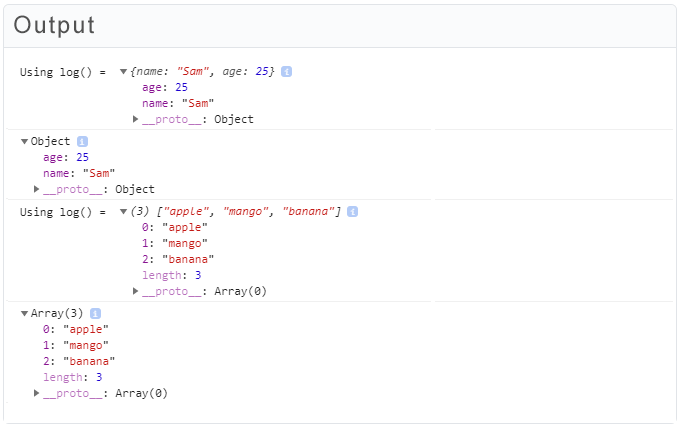
А теперь посмотрим на вывод объектов и массивов:
const obj = {
name: 'Sam',
age: 25
}
console.log('Using log() = ', obj)
console.dir(obj)
const arr = ['apple', 'mango', 'banana']
console.log('Using log() = ', arr)
console.dir(arr)
console.dir() может принимать только один аргумент, тогда как в console.log() мы можем передавать несколько аргументов.
Если в console.dir() передается несколько аргументов, в консоль будет выведен только первый аргумент, а остальные аргументы будут проигнорированы.
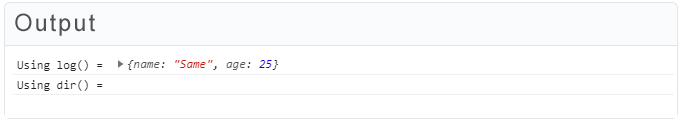
Ниже приведен пример console.dir() с несколькими аргументами, переданными методу. В консоль выводится только первый аргумент.
const obj = {
name: 'Same',
age: 25
}
console.log('Using log() = ', obj)
console.dir('Using dir() = ', obj)
6. console.group() и console.groupCollapsed()
Если вам нужно вывести слишком много сообщений в консоль, все очень быстро запутается (особенно, если вы не используете метки для значений). Более того, когда вы используете console.log() внутри цикла, в консоль будет записываться множество повторяющихся сообщений.
Для группировки логов для каждого цикла обычно используется console.log() с разделителем. Например – console.log(‘*’). Лучшим способом обработки таких сценариев будет использование console.group().
console.group и console.groupEnd
console.group() позволяет нам группировать операторы консоли. Для завершения группировки или консольных операторов используется метод console.groupEnd().
Необязательно передавать параметр в console.group() . Вы все равно должны сделать это, чтобы уточнить, какие значения группируются вместе. Переданный параметр будет отображаться как метка для группы.
console.groupEnd() не требует никаких параметров, так как всегда закрывает последнюю созданную группу.
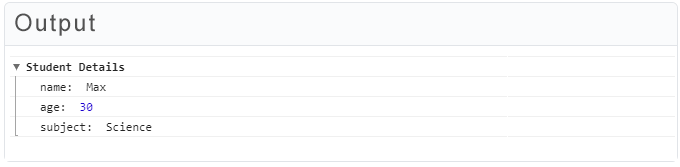
console.group('Student Details')
console.log('name: ', 'Max')
console.log('age: ', 30)
console.log('subject: ', 'Science')
console.groupEnd()
Обратите внимание: вы также можете использовать группы внутри групп.
console.groupCollapsed и console.groupEnd
Группы, созданные с помощью console.group() , по умолчанию, раскрываются. Если вы хотите, чтобы они были закрыты / свернуты по умолчанию, вы можете вместо этого использовать метод console.groupCollapsed().
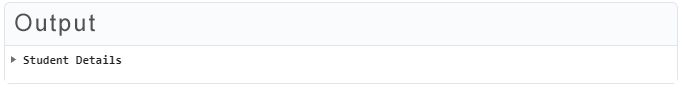
console.groupCollapsed ('Student Details')
console.log('name: ', 'Max')
console.log('age: ', 30)
console.log('subject: ', 'Science')
console.groupEnd()
Обратите внимание: вы также можете использовать группы внутри групп.
7. console.count() и console.countReset()
console.count()
Этот метод устанавливает счетчик на значение, указанное в качестве аргумента. Каждый раз, когда этот метод вызывается, счетчик увеличивается.
const str = 'Hello World'
console.count(str)
console.count('Hello World')
console.count(str)
/**** Output ****/
// Hello World: 1
// Hello World: 2
// Hello World: 3Если аргумент, переданный этому методу, является числом в строковом представлении, строка преобразуется в число. Пример:
console.count('15.5')
console.count(15.5)
console.count(Number('15.5'))
/**** Output ****/
// 15.5: 1
// 15.5: 2
// 15.5: 3Если при последовательном вводе метода count в консоль отладки аргумент не указан, в качестве параметра принимается пустая строка.
console.countReset()
Этот метод сбрасывает счетчик для конкретной метки, переданной в качестве аргумента. Аргумент является необязательным, и если аргумент не передан, он сбрасывает счетчик «по умолчанию».
Давайте сначала посмотрим на сброс счетчика по умолчанию в приведенном ниже примере:
console.count() // default: 1
console.count() // default: 2
console.count('Hello') // Hello: 1
console.count('World') // World: 1
/* Reset the counter for default */
console.countReset()
console.count() // default: 1
console.count('Hello') // Hello: 2
console.count('World') // World: 2Теперь посмотрим на пример сброса счетчика в обход метки:
console.count('Hello') // Hello: 1
console.count('World') // World: 1
console.count('Hello') // Hello: 2
console.count('World') // World: 2
/* Reset the counter for World */
console.countReset('World')
console.count('Hello') // Hello: 3
console.count('World') // World: 1
8. console.assert()
Этот метод принимает несколько аргументов. Первый аргумент – это логическое значение, и если первый аргумент имеет значение false, он записывает сообщение об ошибке в консоль, добавляя остальные параметры.
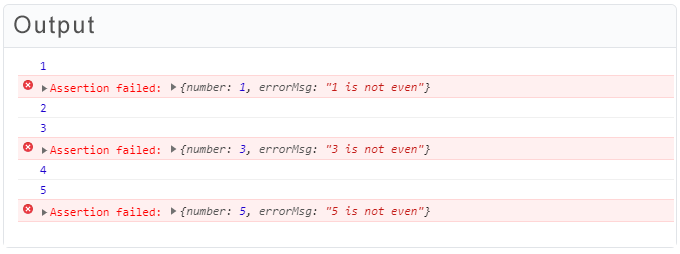
Ниже приведен пример использования. Он выдаст сообщение об ошибке Assertion failed, если первый параметр имеет значение false.
const errorMsg = ' is not even'
for (let number = 1; number <= 5; number++) {
console.log(number)
console.assert(number % 2 === 0, {number: number, errorMsg: number + errorMsg});
}
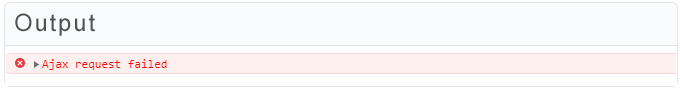
9. console.error()
Этот метод выводит в консоль сообщение об ошибке.
console.error('Ajax request failed')
10. console.time() and console.timeEnd()
Этот метод используется для измерения времени выполнения задачи. Вызов console.time() запускает таймер, а когда вызывается console.timeEnd() , вычисляется время в миллисекундах между ними и отображается в консоли.
Метод принимает аргумент для обозначения таймера (этот аргумент является необязательным). Если метка передается в console.time() , она также потребуется в методе timeEnd() для остановки таймера. Если метка не передана, используется метка по умолчанию.
console.time('clickEvent')
alert('Click Ok')
console.timeEnd('clickEvent')
/**** Output ****/
// clickEvent: 1280.80078125 ms
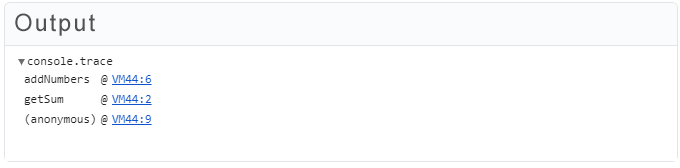
11. console.trace
Этот метод регистрирует стек вызовов, существующий в момент вызова console.trace(). Помогает найти ошибку в функции, которая вызывается из разных мест кода.
Это работает путем помещения console.trace() в код в точке, откуда мы хотим отследить. Он принимает аргумент, который отображается как метка для конкретной трассировки стека.
function getSum() {
addNumbers()
}
function addNumbers() {
console.trace()
}
getSum()
Обратите внимание, что в конце добавлена анонимная функция, потому что глобальное пространство имен – это просто безымянная функция в JavaScript.
Перевод статьи – https://codeburst.io/javascript-console-take-debugging-to-next-level-6c5ac6ce28b6
