При создании сайтов на этапе верстки всегда стоит задача выбора того или иного формата для хранения изображений. Изображения можно сохранять в любом формате PNG, JPEG, GIF и десятке других, но какой формат выбрать, чтобы передать лучше качество с минимальным размером получаемого файла изображения?

Какой формат файла выбрать?
Формат GIF ограничен 256 цветами. Это формат без потерь и при его использовании достигается минимальное сжатие изображения. Формат GIF поддерживает анимацию (единственный из всех форматов) и прозрачность, но полупрозрачные картинки сохранить в нем не получится. За счет особенностей алгоритма, он очень хорошо сжимает изображения, в котором есть вертикальные линии (для веба, например, это могут быть вертикальные разделительные полосы, одноцветные иконки, графические точки и пр.).Он может быть использован для хранения чертежей, текстовой и знаковой графики в небольшом размере файла.
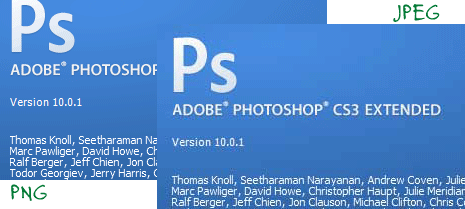
Формат PNG является форматом, в котором сжатие происходит без потерь. В этом форматена каждый пиксел приходится 3 цветовых канала (RGB – красный, зеленый, синий), тем самым реализуется полноцветное формирование изображения без искажений. По качеству цветового отображения формат PNG может превосходить JPG, но по размеру файла будет также больше. Формат PNG поддерживает разные уровни прозрачности (полупрозрачность). За счет особенностей алгоритма, он очень хорошо сжимает изображения, в котором есть горизонтальные линии. И когда стоит задача выбрать сохранение файла в формате GIF или PNG, для случаев, когда картинка представляет из себя примитивные линии, стоит обращать внимание на положение этих линий – т.е. в формате GIF стоит сохранять изображения с вертикальными линиями, в PNG – горизонтальными. PNG является хорошим выбором для хранения чертежей, текст и знаковых графики в небольшом размере файла.

Формат JPG является форматом, в котором есть потери цвета. Алгоритм работы в этом формате такой, что в нем очень хорошо сжимаются изображения с градиентами (сохраняются цвета первого пикселя в градиенте и последнего, а при выводе изображения – все промежуточные цвета между этими точками вычисляются), что делает его полезным для хранения изображений в меньшем размере, чем в формате BMP. Фотографии, переливы, логотипы, бекграунды и пр. лучше сохранять в формате JPG.
Таким образом, при разработке сайтов можно добиться очень хороших результатов в скорости за счет правильного выбора формата хранения изображения.

Ну-ну, не так быстро: тем же JPEG-ом можно эффективно жать, и с небольшим, незаметным глазу количеством артфактов. А если и есть артефакты, их легко “побороть”, если они не сильные, то картинка восстанавливается. Пример. Берем Color Quantizer – http://kherson.myftp.biz/cq/ – и натравливаем его фильтр на эту картинку с комиксом, и получаем практически чистое изображение: