Любой современный сайт содержит в себе какой-то объем анимации на своих страницах. Самый простой способ привести внешний вид вашего проекта к привлекательному виду – это использование анимации с использованием CSS3. Использование Javascript позволяет сделать страницы с более мощной логикой анимации, иначе мы будем ограничены только тем, что нам позволяет сделать CSS, хотя и это уже позволяет выполнять основные задачи.
CSS библиотеки
Опытные разработчики уже потратили уйму времени на то, чтобы создать готовые библиотеки с CSS анимацией. Используя эту информацию, остается добавить элемент и класс в таблицу стилей и использовать анимацию как угодно.
animate.css
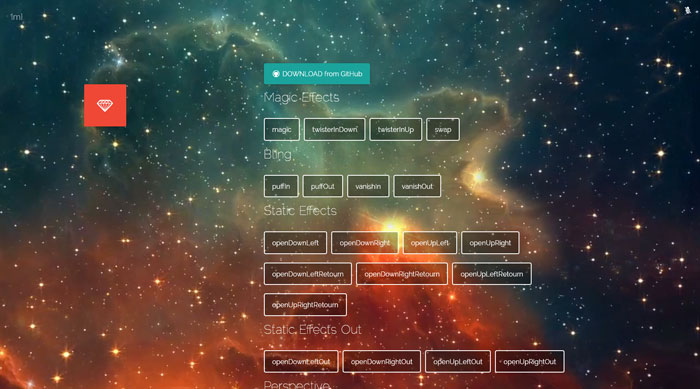
magicanimation
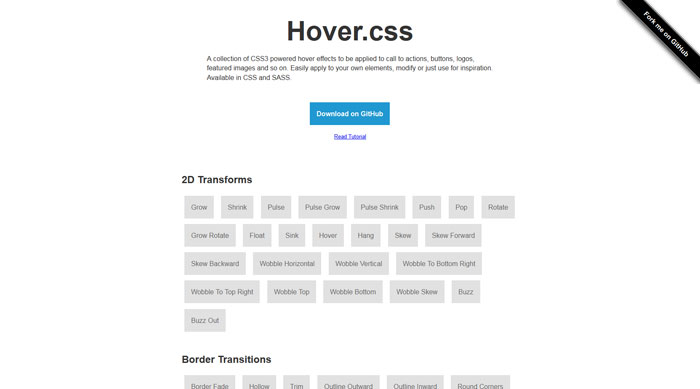
hovercss
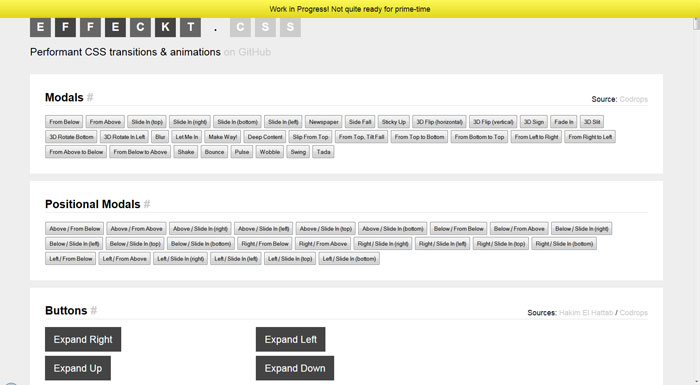
Effeckt.css
Javascript библиотеки
Если Вы хотите достичь на страницах сайта чего-то более современного – использовать триггеры событий и несколько анимаций независимых друг от друга, то необходимо будет использовать jQuery и Javascript анимационные библиотеки. Эти библиотеки открывают широкий спектр возможностей в анимации веб-страниц, что значительно может улучшить внешний вид сайта, что станет более привлекательным для Ваших посетителей ведь сайт становится более динамичным и интерактивным.
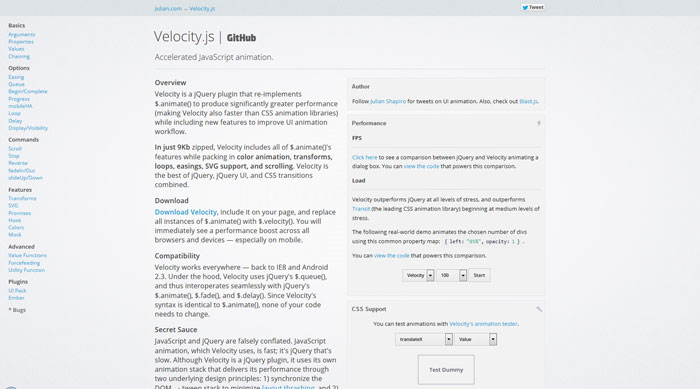
Velocity.js
AniJS
scrollReveal.js
Wow.js
skrollr
Transit
parallax.js
Superscrollorama
animo.js

Sly
Move.js
slidr.js
CreateJS
Flippant.js
jmpress.js



















и еще очень интересные эффекты при наведении http://tympanus.net/codrops/2014/10/28/some-more-subtle-hover-effect-ideas/
Эффекты для текстовых полей http://tympanus.net/codrops/2015/03/18/inspiration-text-input-effects-2/
и еще коллекция эффектов http://anicollection.github.io/#/