При разработке сайтов часто возникает необходимость разместить верстку на каком-либо хостинге в сети. Один из вариантов – это с помощью Google Drive опубликовать директорию в качестве сайта. По словам разработчиков, нужно просто загрузить HTML и CSS файлы и прочую информацию, выставить права, и все — сайт готов и работает. Обращаться к ним надо, используя относительные пути и названия файлов. Google Drive поддерживает JavaScript и другие скриптовые языки, так что вполне возможен запуск приложения JavaScript Drive.

Инструкция по публикации сайта в google drive:
- Идем в GoogleDrive
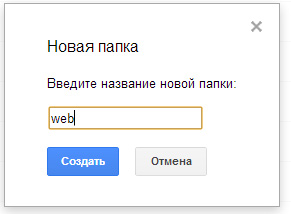
- Нажимаем на иконку создания новой папки, даем ей название, например, web.


- Назначаем права доступа к созданной папке
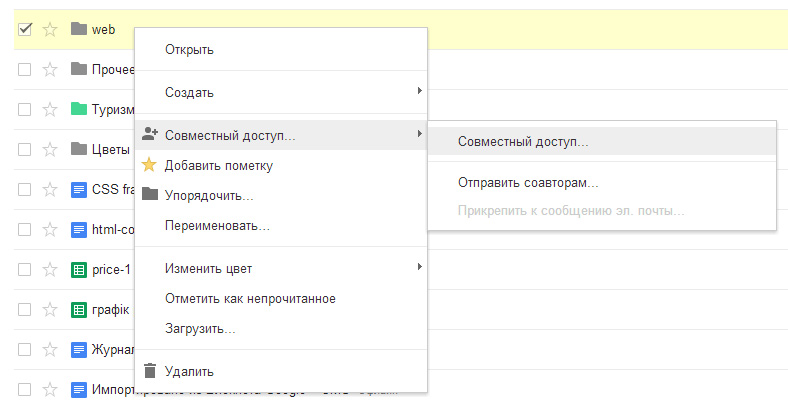
-щелкам на созданной папке правой кнопкой мыши и переходим в пункт "Совместный доступ"


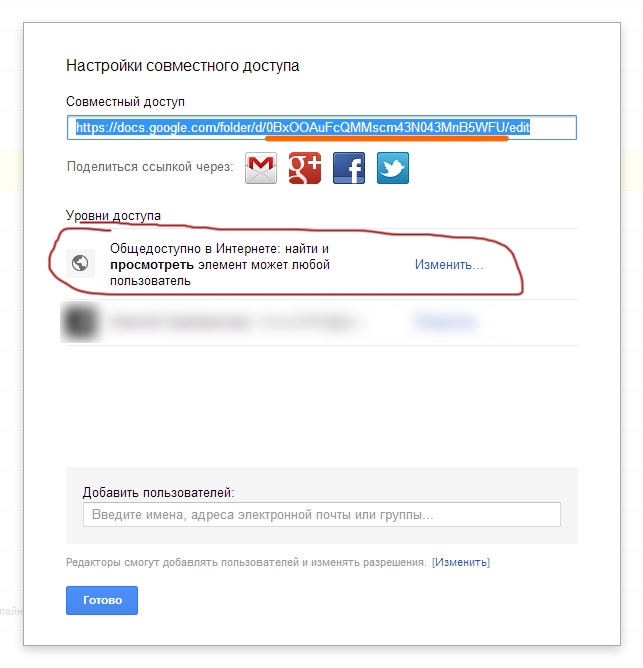
– отмечаем пункт "Общедоступно в Интернете" и нажимаем Сохранить

- В появившемся окне будет показано, что папка стала общедоступной в интернете и на самом верху этого окна смотрим на получившуюся ссылку. В моем случае это https://docs.google.com/folder/d/0BxOOAuFcQMMscm43N043MnB5WFU/edit.
Из этой строки нам надо взять часть с непонятным набором больших и маленьких букв, у меня это – 0BxOOAuFcQMMscm43N043MnB5WFU. Теперь эту часть вставляем после https://googledrive.com/host/ В моем случае получится – https://googledrive.com/host/0BxOOAuFcQMMscm43N043MnB5WFU

- Теперь полученную ссылку https://googledrive.com/host/0BxOOAuFcQMMscm43N043MnB5WFU можно публиковать в открытом доступе, раздавать друзьям и знакомым. А в созданную папку нужно загрузить html, css, javascript файлы, картинки.
А если еще и установить программу Google Drive на компьютер, так вообще удобно пользоваться этим способом, достаточно лишь нужные файлы разместить в специальной папке у себя на компьютере, после чего произойдет автоматическая синхронизация с сервером Google и материал уже будет находится в сети.
Для создания коротких ссылок можно воспользоваться сервисом http://goo.gl/, но это тема другой статьи 🙂
Всем чистого кода и удачного сайтостроения!